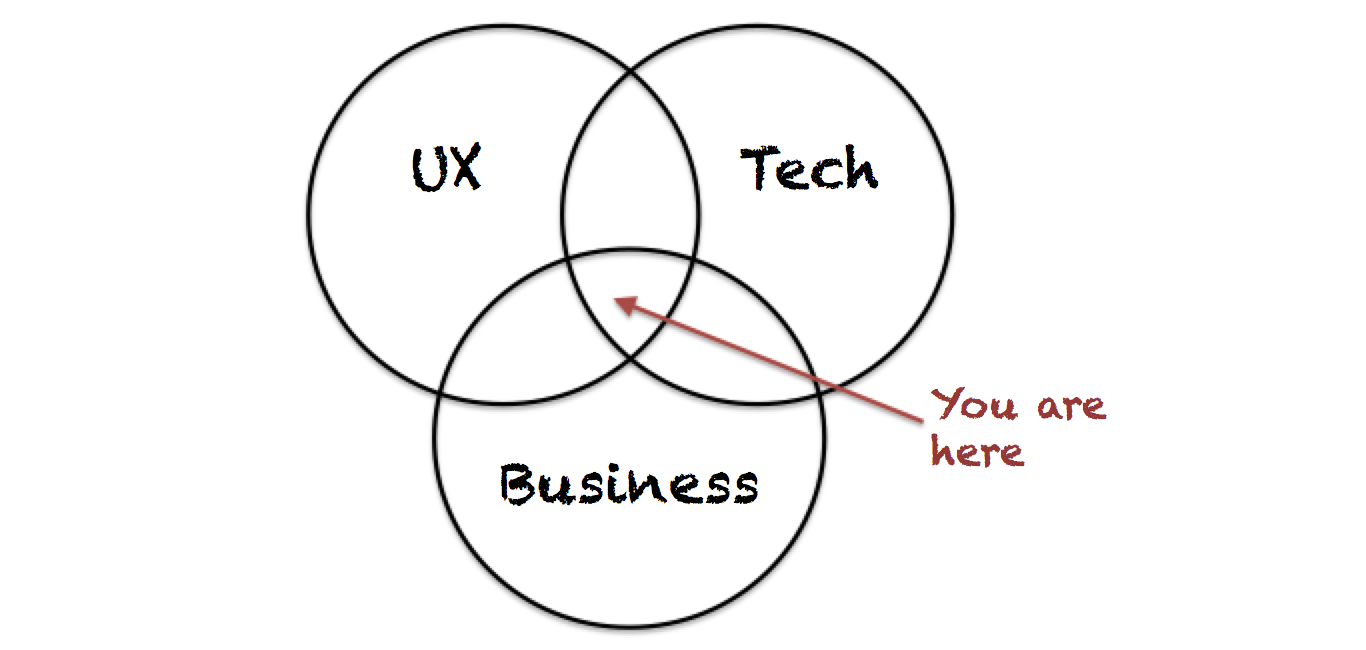
The venn diagram role
In my experience, a product manager is everything but a specialist.
You’re not the technical brain, the business expert or the user experience mastermind per se, but you sit right at the centre of this Venn diagram - in charge of making sense of them all to find the best solution.
Product owner or manager sits at the intersection of 3 areas. Photo: Saeed Khan
Admitting what you don’t know and asking why at opportune moments can be incredibly helpful in how you steer building products.
Put simply, it’s good to pretend to be a four year old sometimes.
Below are my five favourite questions – inspired by my four year old nephew – that helped me manage building the new events programme at the V&A website.
The challenge
With our What’s On redesign, which was part of our larger website rethink project, we had a series of challenges to solve.
How could we build a better and quicker way to sell tickets online at a museum with an extremely wide programme of events? And while we’re selling tickets, how might we best promote and cross-sell courses and merchandise?
In fact, how could we help visitors add all the things the V&A sells online to one basket and purchase them in one transaction?
1. Why are we doing this?
The first step in building anything is understanding the goal of it all. What’s the point of redesigning What’s On for our visitors and the Museum?
We want to design an effortless and intuitive way for various products and events to end up in the shared basket. Why? People should discover how awesome our programme and online shop are.
We want to design the easiest way for users to go ahead with the sale. Why? People should have no trouble buying events and products when they want to buy them.
The challenge was vast, not least due to varying (and yet to be discovered) event setup requirements. Would you believe it takes 3+ interconnected systems to enable what you see to end up in your basket? On top of these systems, we were also building a new content management system, named Tycho, to make sure the events looked good on the What’s On listing and event pages.
But what is the actual depth and complexity of a product across three systems that all play a role in what the user sees on What’s On?
I found it helpful to translate the project goals into actionable questions, which we could break down into smaller user stories and tasks.
Can visitors discover and commit to the events and products we show them? (Subject to design and user testing – front end challenge)
Can visitors buy tickets and products in a single purchase? (Subject to deep diving into systems – backend challenge)
For me, b) became the backbone of a functional What’s On, and the key product challenge to solve.
But what did that actually look like in terms of product architecture?
2. How does it work?
Let’s look at one product detail that tests the strength of the challenge.
The checkout button.
When a visitor clicks on ‘Place Order’, they need to land on a successful transaction page, get their e-tickets and info about the delivery of their products, and be charged the correct amount.
This makes the What’s On product functional. But what happens in the background?
Let’s assume you have a ticket to a Pink Floyd exhibition, two tickets to a weekend course, and a poster from the online shop in your basket. You proceed to the checkout page.
You type in your name, delivery and billing address, card details and click ‘place order’.
You wait.
Behind the scenes, Worldpay authorises the cash to come out of your account. This sits within an e-commerce platform called Magento, which enables the transaction to go through.
In order to do that, Magento checks for the event ID, event title, PLUs (tickets) and SKUs (product codes) and sends this info to an event set up system called Galaxy (for tickets) and a product inventory system called CloudHub (for products) to reserve them and take them out of stock. What are the systems for?
Magento is a system that allows admins to sync up events with their tickets. Once that’s done, admins need to mark events as ‘active’, in order for them to get picked up by a Tycho API – these are now ready to receive some nice content in Tycho and get published. Magento allows us to sell events.
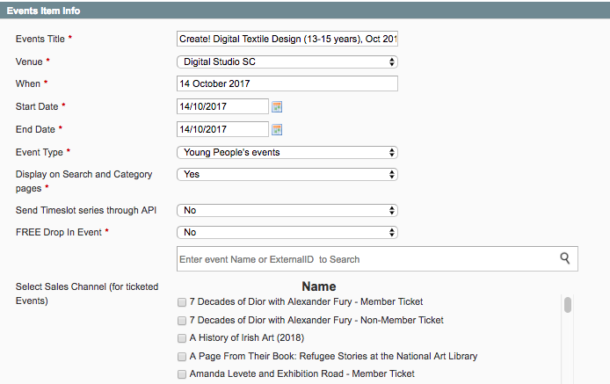
Galaxy is the event and tickets creation machine, which allows admins to reserve the correct number of spaces in a location around the museum (or offsite), or adjust the capacity of events. Put simply, Galaxy allows us to set up events – they are no longer a form in a Word doc.
Assuming the transaction is a success, it means that Galaxy has given Magento a thumbs up and the tickets have been booked at its event date and in the correct location. After this, an order and e-tickets get created and sent to the user’s email from Magento.
These are the mechanics of the event creation, but how would you find the event? That was the first actionable question:
Can visitors discover and commit to the events and products we show them?
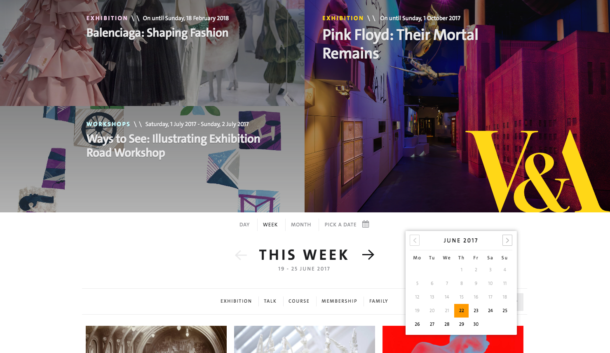
An event, exhibition or course was published from Tycho to What’s On. You discovered the event either by using the promo banner, time or event category filters or you searched for the event title in the search box. Perhaps you had a date in mind and selected it in the calendar picker.
You clicked on the event and landed on an event page which showed you the correct information about date, time, location and price (from Galaxy and Magento) as well as beautiful imagery and description (powered by Tycho).
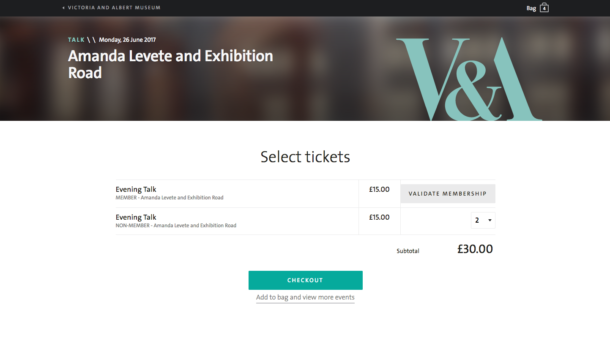
From the event page, you clicked on the ‘book now’ button and selected your tickets. These landed in the shared basket. You continued to check out, placed the order, and well, the rest is history.
3. But why?
When I joined the Museum last summer, I didn’t know why we were using so many systems. I had only really heard of Galaxy in relation to hitchhiking, space and chocolate bars. Though Magento rang a bell as an e-commerce platform, we were not familiar with the system as a department.
Why they were connected to serve What’s On was a mystery to me.
In addition, there were quite a few functional and process requirements to consider before pulling our sleeves up to find out why. For example:
Don’t change the API and process between Galaxy and Magento – that process has been set and can’t be changed so that nothing breaks.
There will need to be an API between Magento and Tycho in order for events to be edited and published to the website.
The import between Galaxy and Magento happens every day overnight, and the same will be required to import active events from Magento to Tycho. So getting an event up from a form to a website takes 48h process max.
Courses can’t be sold through What’s On currently, so we sell them through a separate e-webstore powered directly by Galaxy. The ticket packages for courses are very complicated and we have not yet built a way to get them into Magento. We need to bring them to the shared basket though.
There are a lot of stakeholders involved in What’s On. They sit across bookings, visitor experience, marketing, membership, learning, IT and the CRMS team. It’s hard to know what people know about What’s On unless you ask them direct questions.
No single person knows what happens to all event types, scenarios and edge cases when it travels from Galaxy to Magento and to Tycho, this needs to be tested.
There is training documentation for Galaxy and Magento from the launch of the old What’s On, but not really much documentation around front end or backend logic.
There are a lot of event types and categories that can always behave slightly differently as they travel across the systems.
Events can be one-offs, recurring – regularly or irregularly, daily, or recurring but with different start and end times, the list goes on.
Year courses are recurring events, but their tickets are made up of full year price tickets, three respective term tickets and single day tickets.
We don’t really know what happens to tickets that had been synced up to their events in Magento when they travel from Magento to Tycho.
There may be bugs. Some existing bugs.
4. Why is it so complicated?
I come from a start-up background. I must admit I couldn’t quite understand why it needed to be so complicated. I’m used to building products up quickly – parts of it get done, deployed and user tested. From here, the product gets iterated and finalised, until all lego blocks fall into place and an MVP (minimum viable product) is born. The approach, also known as lean or agile, is a way of building fast.
Building a single product in a start-up is not a walk in the park, but it’s a relative breeze compared to the complexities of a large museum. I found that some of my 8 rules to become a product manager became obsolete. At a startup, the temptation is to rip out what’s there and build everything from scratch. At the V&A, working with and around existing systems and processes became part of the product’s success.
The classic agile approach (ship MVP first, figure out the rest later) was a no-go for us. What’s On is a key revenue generating machine. Launching rough and ready wasn’t an option. It would be a disaster. As a first pass, we had to launch What’s On at its most complex. So what did we do to tackle that?
While the front end and design team focused on discoverability of events, 20+ event tests were set up in search of understanding the back end logic. After much analysis and many conversations with stakeholders, we eventually mapped it out and created this diagram – how a one-off event gets created by an admin, and booked by a visitor.
Building What’s On was therefore roughly broken down into three phases.
Have we understood the logic of all types and states of events across Galaxy, Magento, Tycho and what users see on What’s On? Have we documented it?
Have we built all critical features and resolved all major issues according to that logic? Have we uncovered more?
Have we tested all critical scenarios to verify What’s On is fully functioning? Can visitors buy tickets and products in a single purchase no matter what?
5. Are we there yet?
Following advice from a four year old, how did I help the team get the product over the finish line? Revisiting our goals, has the new What’s On been a success?
People should discover how awesome our programme and online shop are.
People should have no trouble buying events and products when they want to buy them.
You can read all about it in my next blog post – around using agile methodology at the V&A.
This post was originally published on the V&A Blog. To learn more about building ‘What’s On’, you can watch me speak about the project at the JAM conference 2017.